Labels:
How To: Internet and Blogging
|
|
How to add the contact form to Blogger
Login to your Blogger Dashboard and Navigate to the Layout Page
Click on the Add a Gadget Link and select More from the left Menu. You can add the add the brand new contact form the right side list
Click on the Add a Gadget Link and select More from the left Menu. You can add the add the brand new contact form the right side list

You can set an appropriate title for the Gadget and Save it.

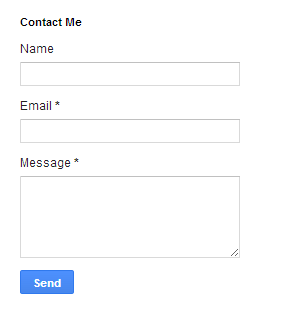
Once it’s done, you should see the slick and clean Contact Form added to your Blog’s sidebar.The contact form has the below input fields
- Name – Name of the reader who is sending you a message
- Email – Email address of the reader who is sending you a message
- Message – The message which the reader wants to send to you.
- Below is the screenshot of the Contact Form Widget added to one of my test blogs.
The Contact form has validations in place and Error messages will be displayed in case the user misses out the email address or message. Thought the form doesn’t have any captcha validation, it is less likely to be attacked by spam bots as the send button is triggered by JavaScript.
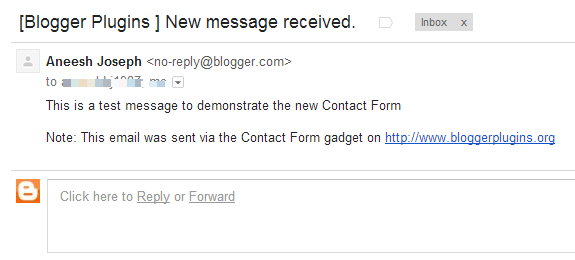
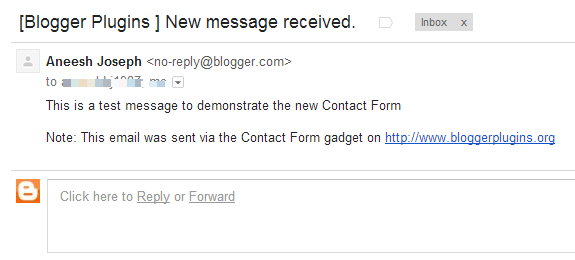
When the reader sends you a message via the contact form, you will receive it straight in your inbox. Copies of this message will be sent to each Admin user of the Blog. Below screenshot will give you an idea of how the message will look like. 
You can change the look and feel of the contact form by altering the CSS styles.

You can change the look and feel of the contact form by altering the CSS styles.
|
|






1 comments:
Hey I am for the first time here. I came across this blog and I find It really useful & it helped me out much. I hope to give something back and aid others like you helped me. I think this is engaging and eye-opening material. Thank you so much for caring about your content and your readers.
Visit:
Download asphalt 8 mod apk
Download S Photo Editor Pro APK
Download shadow fight 3 unlimited money
Leave a Reply